Please tell me how to display an avatar this way
Like this
Theme: FKB Pro - Social theme
If you do that, you will lose the ability to see the avatar sliding up or down. Is that okay?
Yes, so be it
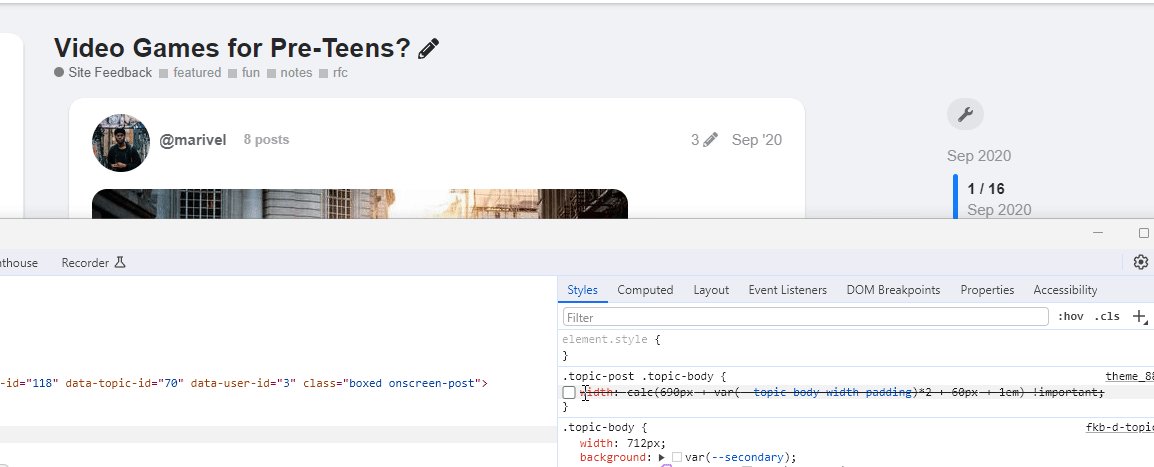
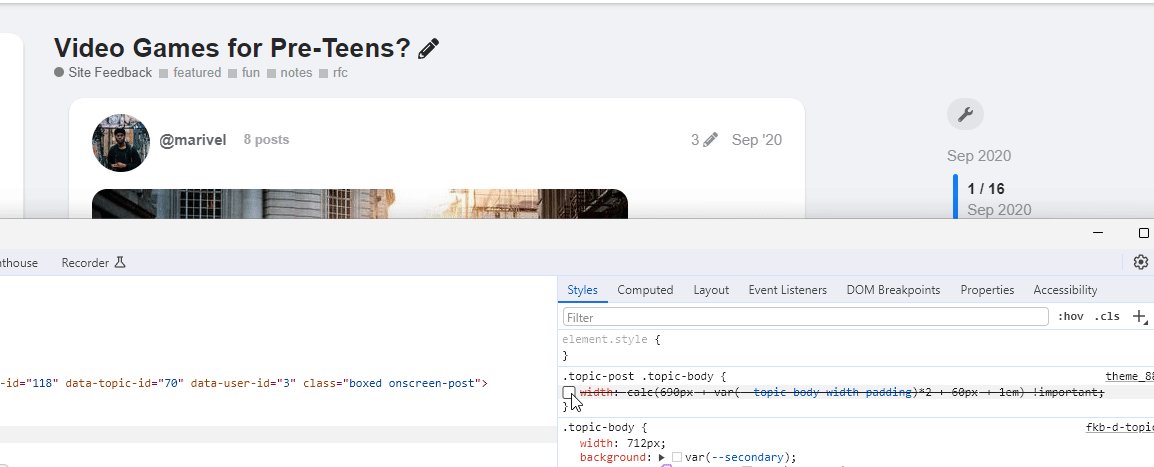
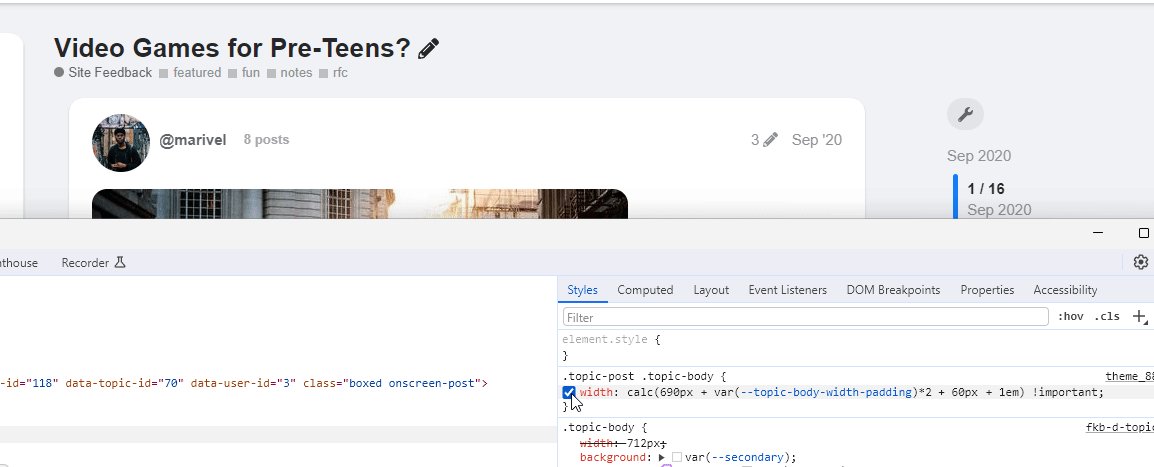
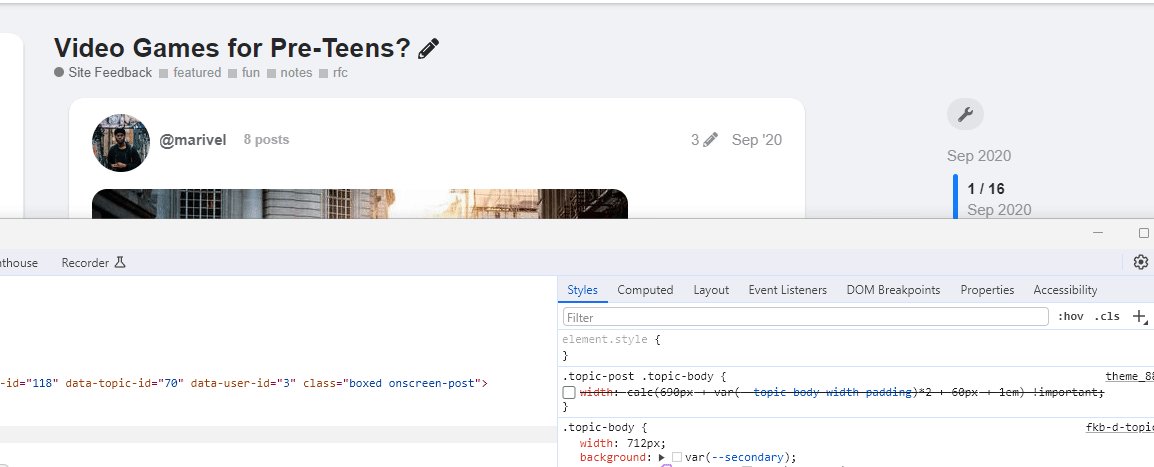
Can you try this Desktop CSS?
.topic-post {
$avatar_width: 60px;
$topic_margin_body: 1em;
.topic-body {
width: calc(690px + var(--topic-body-width-padding) * 2 + $avatar_width + $topic_margin_body) !important;
}
.topic-avatar {
position: absolute !important;
left: calc(var(--topic-body-width-padding) * 2 + $topic_margin_body);
margin-bottom: 0 !important;
}
&.sticky-avatar .topic-avatar {
top: unset !important;
}
.names.trigger-user-card {
margin-left: calc(var(--topic-avatar-width) + var(--topic-avatar-width) / 2);
height: $avatar_width;
}
}

I’ve adjusted the CSS above. I did not see it because my screen was split in half. ![]()
It didn’t work
Try again; I updated again right after.
It works on my side:

Oh yes, it works. Thanks a lot ![]()
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.