Trying to remove these:
They seem to have a div class of
topic-footer-main-buttons
I’ve tried:
.topic-footer-main-buttons{
display:none;
}
.topic-footer-main{
display:none;
}
but nothing happens with them. I’ve also tried all surrounding div classes I could find.
1 Like
Use display:none !important;
Are you sure you want to hide these buttons? You will lose the actions related to the topic.
2 Likes
I figure it’s fine since at the bottom of each reply, there’s the menu there anyway:

Bookmarking, replying, and flagging a post is not the same as doing the same for the whole topic.
The scope is different.
For example, you force your users to reply to someone else’s post when it might not be intended.
2 Likes
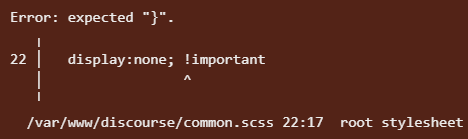
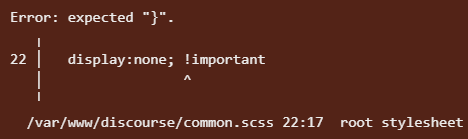
Hmmm, getting this when I add “!important”

Whole thing I have is:
.topic-footer-main-buttons{
display:none; !important
}
This should be correct this one: display:none !important;
1 Like
That worked, thank you. And regarding your other reply: Yeah, maybe I’ll see if I can somehow just remove certain buttons or somehow arrange them somewhere else.