Agreeing on this. Were there any updates about this? Or will there be in the near future?
We don’t have any immediate plans to make additional changes here.
Note that you can now see that subcategories do sort below their parent (for example, the subcategories of documentation on meta):

Also, the UI for selecting categories has changed since this discussion began, and within that dialog, subcategories are nested.
This should help make them more discoverable for people choosing which ones to add to their sidebar.
Greetings!
By serendipity, I happened upon this article. Its resemblance to my previously penned composition is striking.
Curious to know – do the discourse team have envisaged solutions on this matter, or can the issue be regarded as settled?
I don’t know for certain, but I feel like if parent category is shown, then perhaps the subcategories can be targeted with CSS to indent them to provide a nested appearance? Can possibly use a ::before pseudo-element? ![]()
Maybe I’ll see what I can come up with for one of my navigation menu components when I update them. I have the logic in my mind of how it might be accomplished, but I am unsure if it is actually possible. In my dreams, not only are subcategories nested, but it’s also possible to collapse subcategories into their parent categories by clicking the bullet. ![]()
![]()
I’m joining in so i get notifications if any changes occur as we also have too many subcategories for the sidebar to present without building a tower, which messes up the UX improvement the sidebar brings.
The best solution we’ve got now for now is to have users pick their groups and only see the categories related to those groups, plus one default one, which works until a user selects too many and builds a tower in their sidebar.
@Lilly if that method doesn’t work out, i wondered whether the tool to create nested categories already exists.
Could the Add Custom section module be told to automatically add all top-level categories as their own section, and pull in their sub categories underneath.
This method would give users excellent control over their sidebar, as they’d all have an edit function built in.
The downside is that users would lose the coloured box icon for the category, and probably the function which shows how many new posts are in each section.
Was there ever a solution to this?
It seems crazy that all we can have is one massive long list… there doesn’t even seem to be any class added to subcategories that we can manually style with a small indent.
Looking to achieve something close to the following:
Marketing ⌄
- Customer Centricity
- Technology
- Tools
I don’t know, I’ve been thinking about this a lot lately - I mean the whole category section is customizable by individual users and this is the preferred way and should be encouraged. Since subcategories can be added without their parent categories and they have half-colored bullets to indicate their subcategory status, I think the nested/ indented list isn’t really worth the trouble, especially given the arduous and difficult programming task to achieve it. From a functional perspective, perhaps the idea of collapsible parent categories (like the More section for example) by clicking the bullet seems more attractive to me than indenting, albeit an even more difficult programming endeavour. ![]()
Then utilize the subcategories’ IDs, which are somewhat bothersome but functional:
li.sidebar-section-link-wrapper {
&[data-category-id="10"], /*subcategory ID*/
&[data-category-id="11"], /*subcategory ID*/
&[data-category-id="12"], /*subcategory ID*/
&[data-category-id="13"] /*subcategory ID*/ {
margin-left: 1em;
}
}
Oh, this is a cool solution!!! Thanks for sharing ![]() . My question is, is it possible to do something similar with regular links in the sidebar?
. My question is, is it possible to do something similar with regular links in the sidebar? ![]()
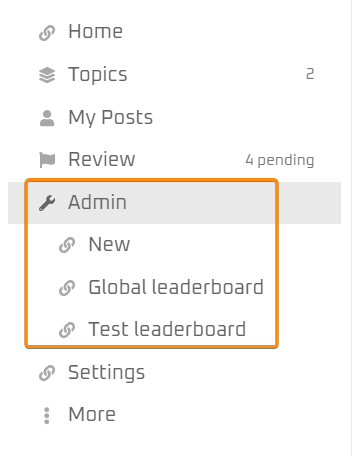
Open your dev console and take a look to the data-list-item-name record:
Then you can target them in your CSS, e.g.
li.sidebar-section-link-wrapper {
&[data-list-item-name="New"],
&[data-list-item-name="Global leaderboard"],
&[data-list-item-name="Test leaderboard"] {
margin-left: 1em;
}
}

With a similar approach you can move a whole section instead of single links:
.sidebar-section-wrapper.sidebar-section[data-section-name="new-global-links-section"] {
margin-left: 1em;
}
Hello @dax! Please forgive me for the long response ![]()
Yes, it’s magic ![]() and it works, I’ve been looking for a solution like this for the last 3 months, I’m deeply grateful to you
and it works, I’ve been looking for a solution like this for the last 3 months, I’m deeply grateful to you ![]()
In the sidebar, I am wondering if it is possible to have the subcatogies shown with an indent under their parent category? See in my sidebar:
For example, under “Events” I have the subcategory “AGU” with no indent. Many users can’t tell the difference in colors, and think “AGU” is just a different category, unrelated to “Events”. So later, they search for “AGU” as a category, and not a subcategory, and so they can’t find it easily.
Is there an option to have that indent? If not, it would be nice to have that.
I am wondering if we could maybe simplify this?
In Category Hider theme component a toggle was added to hide all subcategories
.hamburger-panel .category-link.subcategory {
display:none;
}
Prior to this component I had manually his all subcategories targeting each one individually. Till someone shared a 1 line code that hid all subcategories
li.sidebar-section-link-wrapper {
.category-link.subcategory {
margin-left: 1em;
}
}
Will test the above code momentarily.
Unfortunately this does not work. ![]() . Might there be a way to adjust this code to work?
. Might there be a way to adjust this code to work?
I made a simple theme component for doing this
Works great! Thank you!





