Hi, didn’t want to spam the forums with multiple topics, so I have 4 major questions here as a newer Discourse forums user/member:
1) Is there a way to remove all traces of social media on my website?
I am not sure if it is built into Discourse or if it’s a theme-specific thing, but in the source code, there are 5 mentions of Twitter & a mention of FaceBook on each page if you View Source. They are:
<meta name="twitter:card" content="summary" />
<meta name="twitter:image" content="https://forums.mysite.me/uploads/default/original/1X/9c81453y45yh45ha81cedd21d3cf20.png" />
<meta name="twitter:url" content="https://forums.mysite.me/" />
<meta name="twitter:title" content="SiteTitle" />
<meta name="twitter:description" content="Site Description Is Here" />
And under <div class="hidden" id="data-preloaded" data-preloaded=, the mention of FaceBook is: \"facebook_app_id\". My site is extreme privacy-focused, so those being on the site isn’t a good look.
Asked again in Remove All Traces of Social Media On My Website?
2) How do the @import’s work with SCSS? While trying to customize the Air Theme, I noticed on the GitHub page that there is CSS for the Desktop which is:
@import "showcased-categories";
@import "chat-desktop";
@import "sidebar-desktop";
So, I tried to make my own theme and include that in my theme’s Edit CSS/HTML → Desktop section, but when I went to save that entry, I got:
and I cannot for the life of me figure out how to make the @import stuff work. I even went into my VPS’ server of the Discourse install, made a folder called “scss” and put the files that, that code tries to import in there, restarted my forums and still wouldn’t work.
3) How can I have the forums automatically re-launch if my VPS server reboots? Server is Ubuntu 22.04. While researching, I found this reply on these forums here, but I did what it says and I must be blind because I don’t see instructions on how to do this on the install page like that comment suggests.
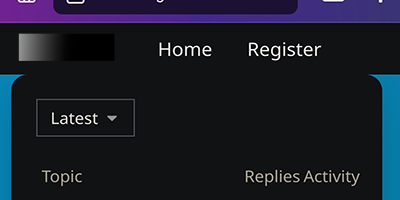
4) How can I move my entire forum down some? It looks fine on Desktop, but on mobile, it looks how it does at the top, in the comment below this post (since new users can only add 1 screenshot per post apparently), with the rounded edges hitting the top bar…
I tried adding a break tag (<br>) in the Head section of the theme’s CSS, but that moved everything down, including the top nav bar, which I want to stay at the top.
I think that is all of my questions for now. Thank you.