Add different avatar frames to the user group, all users can see it, but the avatar frames of different user groups are different, I tried to customize the user CSS and found that it can’t be implemented, so that the added avatar frames are only visible to the current user group
I tried .staff but it is only visible to the employee, not the non-employee group
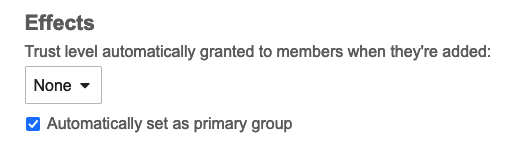
The easiest way to do this, would be to create a new custom group (the default groups like staff/admin/trust_level_0, etc can’t do this).
When you create the group, you can check the automatically set as primary group box:

Then when someone is added to the group, it becomes their “primary group” — the primary group class gets added in various places in the app.
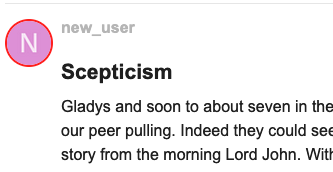
For example, on posts the class group-creators gets added for a group named “creators”
![]()
Now you can add some CSS like:
.group-creators .post-avatar img {
border: 2px solid red;
}
and you’ll get this result that everyone can see:

.group-creators .post-avatar img {
Bezel: 2px solid red;
}
What I want is that this avatar frame can be seen by all users, but only the creator user group can wear this avatar frame, and the effect you gave me code is to add an avatar frame for all users, but only the creator user group can see it
I want the effect that all users can see that the creators group is wearing an avatar frame, but the non-creators group is not wearing an avatar frame.
no, this is a separate class that is visible to all users (as long as the group is also visible)… for example, here you can see the class is present despite being logged out of the site
there is a separate class that gets added to the body element for members of the group like body.primary-group-creators, that class is indeed only visible to the current user
I followed your code exactly, I didn’t add user A to the creators user group, but user A still wears a red avatar frame, according to your code he seems to have added a red avatar frame to all users but only the creators user group can see it, all the red avatar frames disappear after I log out and log in, what I guarantee is 100% using
.group-creators .post-avatar img {
border: 2px solid red;
}
I tried disabling the plugin but it still doesn’t work
Hmm perhaps the CSS needs to be more specific to avoid adding it to all posts for members of the group:
.topic-post.group-creators .post-avatar img {
border: 2px solid red;
}
With this configuration:

I can see the border only on the members of the group:
and when logged in as this user, it only appears on posts by group members:
I disabled the CSS Classes for Current User’s Groups component and everything worked as I wanted, thank you great Chris.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.


