Cheers! ![]()
That means you will lose the bullet style everywhere.
A new setting allowing users to choose whether to overwrite the tag style setting would be nice, I think.
With this componen it should be box if I’m remembering right.
Here is a quick & dirty CSS to hide the bullet. ![]()
You can add it in your theme CSS or a component.
a.discourse-tag.bullet:has(span.tag-icon):before {
display: none;
}
It works, thank you so much!
Feature request: Could it be possible to add partial slug support similar to Category Icons component?
I have multiple groups of tags, I could easily set an icon for each because the tags share the same prefixes.
For example;
acme-2023, acme-2022, acme-2021 …
If I could select tags starting with acme- and assign the same icon to them, that would simplify so many things for me.
I’m curious about flag emojis as tag icons. Following earlier threads on it from past years.
Is there an easy’ish fix to get this component to recognize tags written in sentence case? As of now, it doesn’t work if it isn’t lowercase.
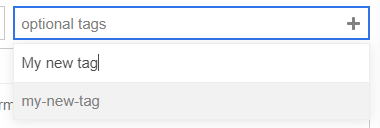
How are you able to create tags with uppercase characters? When I go to create a tag, it automatically converts it to kebab-case:

Probably just disable this site setting:
![]()
Thanks Firepup, I didn’t know that was an option ![]()
@ncaming215 It looks like the component converts existing tags to lowercase before comparing them to the tag-slug part in the settings. I was able to get it to work by using a lowercase version of the tag in the theme component settings.


I created a PR a while ago for that issue (reported by another user)
It looks like I will need to update it to match the core change, though. Hopefully, once it is fixed, it will get some attention.
This should be done now. ![]()
IS there a way to have all the tags in the same style?
This confused me yesterday when I created a new tag and by default I went to FA5 instead of 6 after the update.
Thanks for pointing that out @ondrej. I have updated the OP. Apologies for any confusion there.
I created a PR which changes the descriptions in the component (and moves them to locales/en.yml)
how to get my custom technology icons imported in this component. eg. like cisco, dell

