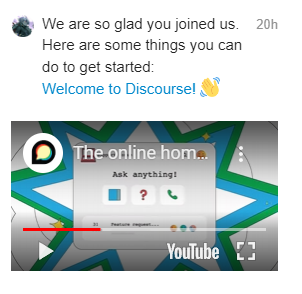
We are working on redesigning our community portal and we would like to include a video widget or a YouTube video in the right panel as shown in the below screenshot.
Can someone please guide how to achieve this ?
We are working on redesigning our community portal and we would like to include a video widget or a YouTube video in the right panel as shown in the below screenshot.
Can someone please guide how to achieve this ?
Hi,
Since you are using the Right Sidebar Blocks component, you can do the following:
blocks settingsname → custom-htmlparams, you add content and as value you can insert your video HTML:<video controls preload="metadata" width="100%">
<source src="your_link_to_the_video_here" />
</video>
For example:

From my dev forum:
Thank you for the reply, i was able to upload to insert the video with the code but the videos are not playing.
Please find the reference screenshot.
I have tried using the below snippet but the video is not playing.
<video controls preload="metadata" width="100%">
<source src="https://www.youtube.com/watch?v=mw3gVF4U-FM" />
</video>
Can someone please help us on priority ?
Can I suggest you post in marketplace if you need help from an expert urgently?
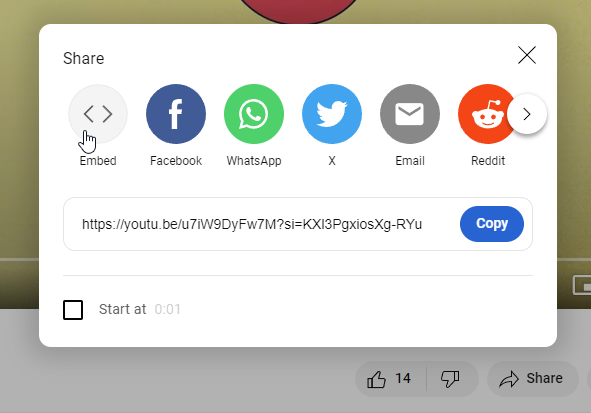
What you can do is:

width and height so it fits in the sidebar (though, you could adjust the height if you want)Result:

Thank you it worked for us
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.