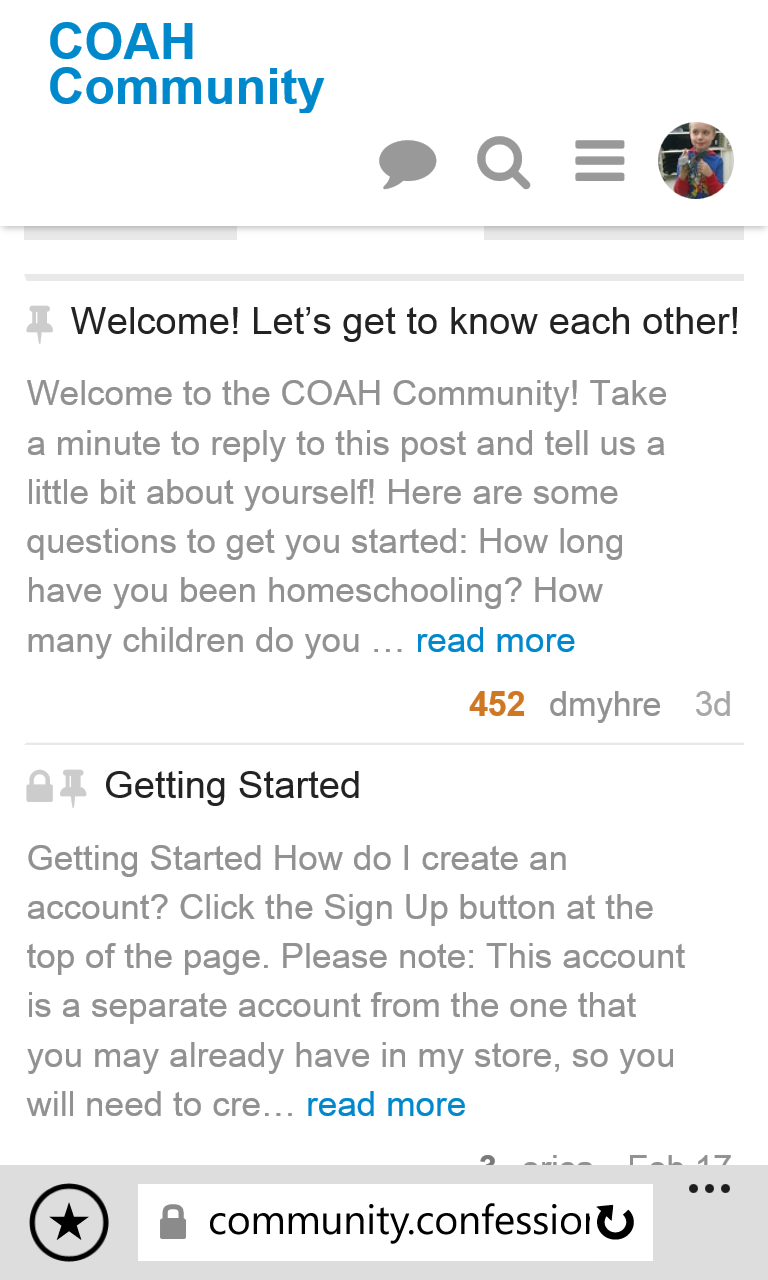
After upgrading to beta 6 the mobile site version of discourse covers the filter and new topic buttons. If you turn the phone sideways to go to landscape it works again. Is this something that I need to change or was it an update to the CSS? Thanks in advance!
One quick workaround is to switch to an image for your logo, rather than text. (Or add an image logo, it looks like you do not have one.)
No, I had the same problem with an image logo. As far as I can see the standard mobile CSS defined the max-width as a little too wide (135px). It worked when signed out, but had the same problem when logged in.
Temporarily, I fixed it with a custom CSS for mobile:
.d-header #site-logo {
max-width: 130px;
}
It looks like it was changed in this revision: bf03209f4234ec124e536f589b777f8ae16aeacf
@PhilippBoeing Where did you make this change?
This is what I ended up doing and it fixed my issue:
In the Admin panel I went to Customization…CSS…clicked the mobile icon…and added this:
#site-text-logo {
max-width: 122px;
}
Thanks everyone!
Pretty sure we have this fixed, flag to reopen if its still an issue when you disable that customization and are on latest