chapel
Février 16, 2015, 1:17
1
I’ve tracked down the change that causes the issue, not sure why it was changed here:
committed 05:25AM - 06 Nov 14 UTC
I tested it on my install, reverting the above change, using the overage variable like it was before, causes the user card to display properly.
My question for @sam is why change it?
PR for fix:
master ← chapel:fix-usercard-out-of-browser
merged 01:42AM - 16 Feb 15 UTC
Reverting this change (https://github.com/discourse/discourse/commit/246f77c98d4… 8df011a2e80ae5d33bee1104b6366) since it makes the user card flow out of the browser when clicking near the right side of the browser edge.
1 « J'aime »
sam
Février 16, 2015, 1:19
2
It was rendering offscreen in certain browser widths afaik.
chapel
Février 16, 2015, 1:20
3
That makes sense, as to why the original solution wouldn’t work. Though what you changed it to definitely didn’t fix the issue.
Do you know what browsers it was having trouble with? I can modify my fix to accommodate those browsers.
sam
Février 16, 2015, 1:24
4
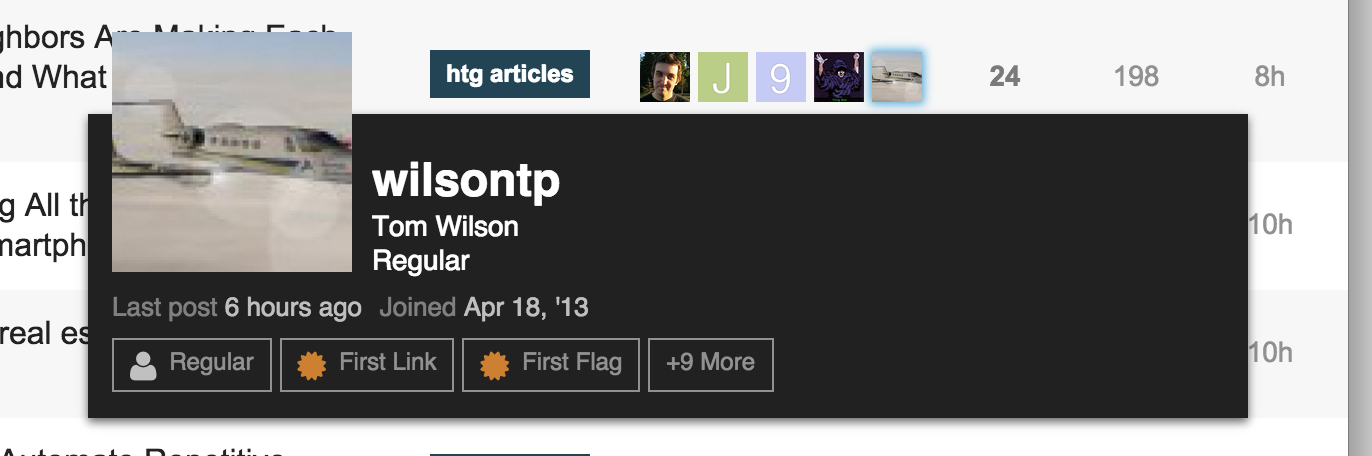
Can you test this on a site with a custome header like https://discuss.howtogeek.com/ at various widths. I think chrome exhibited the issue at very particular widths.
chapel
Février 16, 2015, 1:38
5
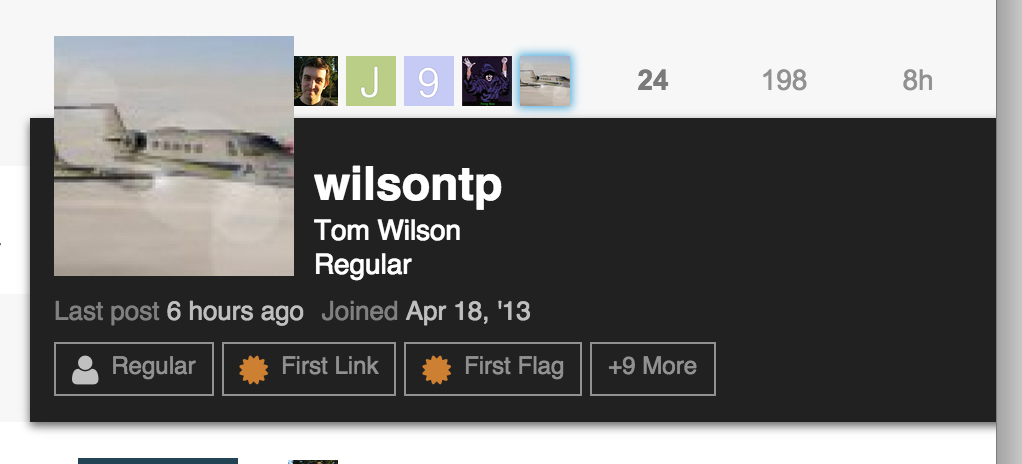
Current behavior
Using overage
Window width: 854px (was lowest width to have multiple users in users column)
chapel
Février 16, 2015, 1:41
6
I also tested in Firefox and Safari and the behavior was consistent, for what it’s worth.
sam
Février 16, 2015, 1:41
7
I will pull this in and keep an eye on it, thanks!
1 « J'aime »
chapel
Février 16, 2015, 1:44
8
As an FYI, I found the issue after adding the user card markup to the last poster info on my version of the minimal theme. Since the last poster is on the far right, it was always going over the edge.
1 « J'aime »
Wow - damn - there’s a bloody big picture of me.
That was unexpected!
1 « J'aime »
Reminds me of the poster I have in my bedroom
10 « J'aime »
Here’s one of @codinghorror and @sam talking
10 « J'aime »
sam
Février 16, 2015, 2:42
12
This topic was automatically closed after 61 minutes. New replies are no longer allowed.
1 « J'aime »