| Summary | Adds optional variations or animations to emojis. | |
| Preview | Preview on theme-creator.discourse.org | |
| Repository Link | https://github.com/arkshine/discourse-emoji-fluff | |
| New to Discourse Themes? | Beginner’s guide to using Discourse Themes |
Install this theme component
![]() This component requires Discourse to be current as of 2024-11-26T23:00:00Z. [1]
This component requires Discourse to be current as of 2024-11-26T23:00:00Z. [1]
Description
Emoji Fluff allows users to put mirrored or animated emojis in their posts.
It allows users to post fancy emoji work such as:
![]()
You can choose these decorations from the emoji autocompletion pop-up, from the emoji picker, or by appending keywords directly after the emoji shortcode:
Examples: :bike:f-slide , :smile:f-bounce
Horizontal and vertical flips can be combined with other decorations.
Examples:
:horse:f-slide,flip::spider:f-float,flip_v:
Screenshots
Available emoji fluff

How to add fluff to an emoji
From the emoji autocompletion pop-up

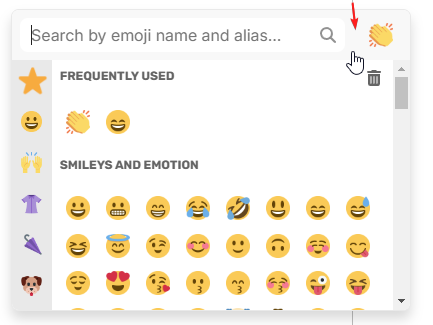
From the emoji picker

By typing manually the fluff suffix

Features
-
Horizontally or vertically mirrored emojis
-
Animated emojis (bounce, rotate, pulse, etc)
-
Setting to choose which emoji decorations should be available to users
-
Setting to choose inserting a decorations selector in autocomplete or emoji picker.
-
Allow admins to create new fluffs
Settings
| Setting | Description |
|---|---|
| enabled | Turn on or off the component’s functionalities. Default value: trueDisabling will prevent the emoji decoration from being applied. This is useful if you want to pause or plan to remove the component but don’t want to see the decoration code, such as For more information, check out Reverting emoji decorations in the topic. |
| allow decorations | List of allowed decorations. Default value: flip|flip_v|spin|pulse|bounce|wobble|float|slide|fade|negative|hue|gray |
| allow selector in | Where the fluff selector should be available. Default value: bothnone – disable the selectors.both – enable the selector in the autocomplete and the emoji picker.autocomplete – enable the selector only in the autocomplete.emoji-picker – enable the selector only in the emoji picker. |
![]() Additionally, the theme component strings are translatable from the settings.
Additionally, the theme component strings are translatable from the settings.
Reverting emoji decorations
If you disable the component, these suffixes remain, resulting in emojis like this: ![]() f-spin:
f-spin:
Due to theme component limitations and design choices, we add straightforward suffixes to emojis to give them these decorative effects. The fluff prefix f- helps identify these decorations, making them easy to remove through the script available below.
You can download and run a rake task to remove fluff suffixes definitely from posts.
wget -P lib/tasks/ https://raw.githubusercontent.com/Arkshine/discourse-emoji-fluff/refs/heads/main/tasks/fluff.rake
rake fluff:delete_all
![]() The rake task doesn’t create post revisions by default. You can add
The rake task doesn’t create post revisions by default. You can add false as an argument to change this behavior: rake fluff:delete_all[false]
Read Administrative Bulk Operations for instructions on entering the container to run the rake task.
![]() Always make a backup before running this task. There is no guarantee that it won’t remove unwanted strings. Use it at your own risk, and review the code if in doubt.
Always make a backup before running this task. There is no guarantee that it won’t remove unwanted strings. Use it at your own risk, and review the code if in doubt.
Creating your fluffs
Fluff creation requires CSS knowledge.
When a fluff is added to an emoji inside a post, the emoji is wrapped by a <span> tag with a fluff class:
<span class="fluff fluff--bounce">
<img src="https://your.discourse.com/images/emoji/twitter/kangaroo.png?v=12" title=":kangaroo:" class="emoji" alt=":kangaroo:" loading="lazy" width="20" height="20" style="aspect-ratio: 20 / 20;">
</span>
Add custom CSS to your theme or a new theme component to add new fluffs.
Here are two examples of new fluff:
Tilt 90° an emoji
![]()
.fluff--tilt img {
transform: rotate(90deg);
}
Do a 3D spin effect
![]()
.fluff--spin3d img {
animation: f-spin3d 2s infinite linear;
}
@keyframes f-spin3d {
0% {
transform: perspective(50em) rotateY(0deg);
filter: brightness(1);
}
50% {
transform: perspective(50em) rotateY(90deg);
filter: brightness(0.85);
}
51% {
transform: perspective(50em) rotateY(91deg);
filter: brightness(1.15);
}
100% {
transform: perspective(50em) rotateY(180deg);
filter: brightness(1);
}
}
Then, you need to add the fluff suffix in the Emoji Fluff allowed decorations:
That’s all; your new fluffs should now be available to users. Enjoy!
Credit
- @Canapin: Original idea, general help preparing and testing this TC.
To be precise, TC requires at least a Discourse version after October 30, and specifically the support of emoji picker, a current version as of 2024-11-26T23:00:00Z (thanks to the team for adding a plugin outlet a few days ago!) ↩︎