Steven
February 16, 2022, 2:34pm
21
It’s doable
I don’t know if I would put this in the default settings, but if you want to try it, here is the code to add in the header section
{{d-icon "eye"}} {{number topic.views numberKey="views_long"}}{{#if hasLikes}}{{d-icon "heart"}} <a href='{{topic.summaryUrl}}'>{{number topic.like_count}}</a>{{/if}}
For my screen, I used this:
<script type='text/x-handlebars' data-template-name='mobile/list/topic-list-item.hbr'>
<td class="topic-list-data">
{{~raw-plugin-outlet name="topic-list-before-columns"}}
<div class='right'>
<div>
{{!--
The `~` syntax strip spaces between the elements, making it produce
`<a class=topic-post-badges>Some text</a><span class=topic-post-badges>`,
with no space between them.
This causes the topic-post-badge to be considered the same word as "text"
at the end of the link, preventing it from line wrapping onto its own line.
--}}
{{~raw-plugin-outlet name="topic-list-before-link"}}
<div class='main-link'>
{{~raw-plugin-outlet name="topic-list-before-status"}}
{{~raw "topic-status" topic=topic~}}
{{~topic-link topic class="raw-link raw-topic-link"}}
{{~#if topic.featured_link~}}
{{~topic-featured-link topic~}}
{{~/if~}}
{{~raw-plugin-outlet name="topic-list-after-title"}}
{{~#if showTopicPostBadges}}
{{~raw "topic-post-badges" unread=topic.unread newPosts=topic.displayNewPosts unseen=topic.unseen url=topic.lastUnreadUrl newDotText=newDotText}}
{{~/if}}
{{~#if expandPinned~}}
{{~raw "list/topic-excerpt" topic=topic~}}
{{~/if~}}
</div>
<div class="topic-item-stats clearfix">
{{#if hideCategory}}
<span class="topic-creator">
{{d-icon "user"}} <a href="/users/{{topic.creator.username}}" data-auto-route="true" data-user-card="{{topic.creator.username}}">{{topic.creator.username}}</a>
</span>
{{else}}
{{~raw-plugin-outlet name="topic-list-before-category"}}
<div class='category'>
{{category-link topic.category}}
</div>
{{/if}}
<span class="comments">
{{d-icon "eye"}} {{number topic.views numberKey="views_long"}} {{d-icon "far-comment"}} <a href="{{topic.firstPostUrl}}">{{number topic.replyCount noTitle="true"}}</a> {{#if hasLikes}}{{d-icon "heart"}} <a href='{{topic.summaryUrl}}'>{{number topic.like_count}}</a>{{/if}}
</span>
{{discourse-tags topic mode="list"}}
</div>
</div>
<div class="clearfix"></div>
</div>
<div class="pull-right">
<div class="last-post-avatar">
<a href="{{topic.lastPostUrl}}" data-user-card="{{topic.lastPosterUser.username}}">{{avatar topic.lastPosterUser imageSize="small"}}</a>
</div>
<div class='num activity last'>
<span class="age activity" title="{{topic.bumpedAtTitle}}"><a href="{{topic.lastPostUrl}}">{{format-date topic.bumpedAt format="tiny" noTitle="true"}}</a></span>
</div>
</div>
</td>
</script>
4 Likes
Heliosurge
February 28, 2023, 8:51pm
23
The eye is not showing. I added the script you posted to a new theme-component extension addon to your main theme.
Steven
March 1, 2023, 12:25pm
24
For some icons, you need to register the font awesome character that goes with it.
Check the setting svg icon subset and add fa-eye
2 Likes
Heliosurge
March 1, 2023, 1:39pm
25
Thanks that fixed it. I thought I had added ir but must have forgot to commit the change.
Heliosurge
March 1, 2023, 2:27pm
26
It all woks well in Stable. But test passed seems to not display views or likes. even in preview to ensure other components are not interfering with things like Air Theme. Your base component wirks as intended. The extension does not show views or likes.
Sorry but what the red icon means? It’s like tag or something?
Can we use awesome icon instead, to keep the armony with the rest of the forum?
Thanks for sharing!
Steven
April 30, 2023, 6:03pm
28
I had some trouble with the d-icon tag in case there were no tags.
I’ve tried a new solution right now, I’ve push an update, to use font-awesome icon instead of an emoji, let me know if it works well
edit : reverted, it works on desktop but not on mobile
If you want to try it, this is the css you can use
.topic-list .topic-item-stats .discourse-tags::before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f02b";
margin-left: 5px;
margin-right: 2px;
}
1 Like
Hi, the bulk select option on mobile does not work when this theme component is enabled.
1 Like
Steven
December 28, 2023, 2:31pm
30
Thanks, I’ve pushed an update
You should have the checkbox next to the topic title now
4 Likes
Thanks the issue has resolved for me.
Steven
February 11, 2025, 6:12pm
33
I don’t see a way to make it work with the new glimmer topic list
I think this theme component will be abandoned. For now we can tag it as deprecated
I may try something new using only Plugin Outlets but it won’t definitely have the same aspect.
3 Likes
CAX.DO
February 16, 2025, 1:42pm
34
This is indeed a very useful component, especially its appearance, which allows the forum to display more content. It’s truly a pity that it won’t be usable in the future.
2 Likes
Canapin
February 20, 2025, 11:13am
35
Huge fan of this component as I find the default mobile view subpar (the last poster’s avatar on the left being the weirdest thing). It would be sad to let it go, unfortunately I can’t code, and neither can chatGPT for this matter
1 Like
Steven
February 20, 2025, 7:32pm
38
Great job!
I didn’t have the chance to try it yet, did you manage to have the topic badge (unread posts) too? I made some tests and the topic badge next to the topic title was not that easy to add
But I’m nowhere near your level
1 Like
@Steven I did not test! With the current modifications, it doesn’t replace anything, so you can expect it to be displayed (but maybe not in the expected place).
EDIT:
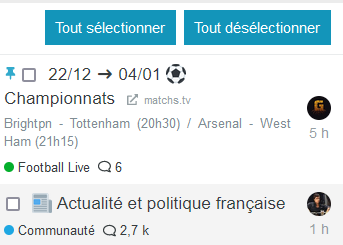
Here what it looks like:
The original view without the component looks like this:
Do you still want to replace the avatar or is it fine as it is?
EDIT2:
master ← Arkshine:fix-badges
merged 03:45AM - 21 Feb 25 UTC
Shows the topic post badges in place of the avatar when available.
If the topic… post badges are not enabled, it will show the latest avatar.

2 Likes
Steven
February 23, 2025, 11:17am
40
Thanks @Arskshine for the work that you did!
I worked a little on the component, I have a proposition for all of you.
This is the view right now:
I worked on an alternative that restore the excerpt and move the topic badge next to the title (sorry the screenshot is in french, but the design is the most important part)
What do you want for the official version?
4 Likes
CAX.DO
February 23, 2025, 12:56pm
41
hi @Steven @Arkshine
I have another matter: the two images below are screenshots of the New version and the Old version, respectively. As you can see, the width of the article titles differs between the two versions, which is evident from the line breaks (sorry, the titles are in Chinese, but what matters is the position of the line breaks).
Is it possible to increase the length of the titles in the new version? One of the purposes of using this component is to display more information.
I don’t know how to code, so my description might not be very professional.
3 Likes
CAX.DO
February 23, 2025, 1:05pm
42
I tried adding this piece of CSS, and it worked.
td .main-link {
width: 100%;
display: inline-block;
}
1 Like