I’ve been working on styling a client’s discourse site this week and Sam’s minimal UI is working out so well for it. Thanks @sam it’s rally awesome, I think you’d really like what we’ve managed to with the look of the site… I’ll see if I can post screen shots
Hello kind people,
Question; is it possible to bring back in minimal theme heatmap colors for posts and add column views?
To look like this Views | Replies | Last Post (Columns image preview below) with activated heatmap (Post colors). Thanks for help

This is the header code;
<script type='text/x-handlebars' data-template-name='list/topic_list_item.raw'>
<td class='main-link clearfix'>
{{raw "topic-status" topic=topic}}
{{topic-link topic}}
{{#if controller.showTopicPostBadges}}
{{raw "topic-post-badges" unread=topic.unread newPosts=topic.displayNewPosts unseen=topic.unseen url=topic.lastUnreadUrl}}
{{/if}}
{{raw "list/topic-excerpt" topic=model}}
<div class='creator'>
{{#if showCategory}}
{{category-link topic.category showParent="true" onlyStripe="true"}}
{{/if}}
{{~#if topic.creator ~}}
<a href="/users/{{topic.creator.username}}" data-auto-route="true" data-user-card="{{topic.creator.username}}">{{topic.creator.username}}</a>
{{format-date topic.createdAt format="medium-with-ago"}}
{{~/if ~}}
{{raw "list/action-list" topic=topic postNumbers=topic.bookmarked_post_numbers className="bookmarks" icon="bookmark"}}
{{raw "list/action-list" topic=topic postNumbers=topic.liked_post_numbers className="likes" icon="heart"}}
</div>
</td>
{{#if controller.showLikes}}
<td class="num likes">
{{number topic.like_count}} <i class='fa fa-heart'></i>
</td>
{{/if}}
{{#if controller.showOpLikes}}
<td class="num likes">
{{number topic.op_like_count}} <i class='fa fa-heart'></i>
</td>
{{/if}}
<td class="num replies">
{{topic.replyCount}}
</td>
<td class="last-post">
<div class='poster-avatar'>
<a href="{{topic.lastPostUr}}" data-user-card="{{topic.last_poster_username}}">{{avatar topic.lastPoster usernamePath="username" imageSize="medium"}}</a>
</div>
<div class='poster-info'>
<a href="{{topic.lastPostUrl}}">
{{format-date topic.bumpedAt format="medium-with-ago"}}
</a>
<span class='editor'><a href="/users/{{topic.last_poster_username}}" data-auto-route="true" data-user-card="{{topic.last_poster_username}}">{{topic.last_poster_username}}</a></span>
</div>
</td>
</script>
<script type='text/x-handlebars' data-template-name='topic-list-header.raw'>
{{raw "topic-list-header-column" order='posts' name='topic.title'}}
{{#if showLikes}}
{{raw "topic-list-header-column" sortable='true' order='likes' number='true' forceName='Likes'}}
{{/if}}
{{#if showOpLikes}}
{{raw "topic-list-header-column" sortable='true' order='op_likes' number='true' forceName='Likes'}}
{{/if}}
{{raw "topic-list-header-column" sortable='true' number='true' order='views' forceName='Replies'}}
{{raw "topic-list-header-column" sortable='true' order='activity' forceName='Last Post'}}
</script>
<script>
Discourse.TopicListItemView.reopen({
showCategory: function(){
return !this.get('controller.hideCategory') &&
this.get('topic.creator') &&
this.get('topic.category.name') !== 'uncategorized';
}.property()
});
Discourse.Topic.reopen({
creator: function(){
var poster = this.get('posters.firstObject');
if(poster){
return poster.user;
}
}.property(),
lastPoster: function() {
var poster = this.get('posters.lastObject');
if(poster){
if (this.last_poster_username === poster.user.username){
return poster.user;
} else {
return this.get('creator');
}
}
}.property('posters'),
replyCount: function(){
return this.get('posts_count') - 1;
}.property(),
hasReplies: function(){
return this.get('posts_count') > 1;
}.property()
});
</script>
Anyone? 
If you have a look in Discourse and find the templates that are being overridden, eg data-template-name=‘list/ topic_list_item.raw’ then you can see what the original templates look like.
Then you can find any parts that are missing and merge them back into the Sam’s UI template overrides.
Sorry I can’t be more specific, but that should help
It looks perfect, but a lil bug overthere:
When username ‘too long’, it becomes like on the picture. Any workaround for this?
@d3zorg You can solve that with CSS. Depending on what you want to achieve, you can use:
.topic-list td.posters {
white-space: nowrap;
}
This will force no line-breaks, so the long name will simply overflow past the container’s right edge.
Or you could also play around with this setting:
text-wrap: ellipsis
which will apend “…” to any overflowing text instead of wrapping it to the next line. See here.
I just added partial heatmapping (only hot)
I find that too many colors distract me in the theme, but highlighting the hottest conversations does have some benefit.
Have you updated your code with this? I was looking into this the other day but got side tracked since it wasn’t working as expected.
Just updated it now … sorry for the delay
@eviltrout my theme is pretty broken now, I think the list item template override is not longer taking, how do I fix?
Ah that could be because I changed it to the preferred ember style of using dashes instead of underscores. So topic-list-item should fix it.
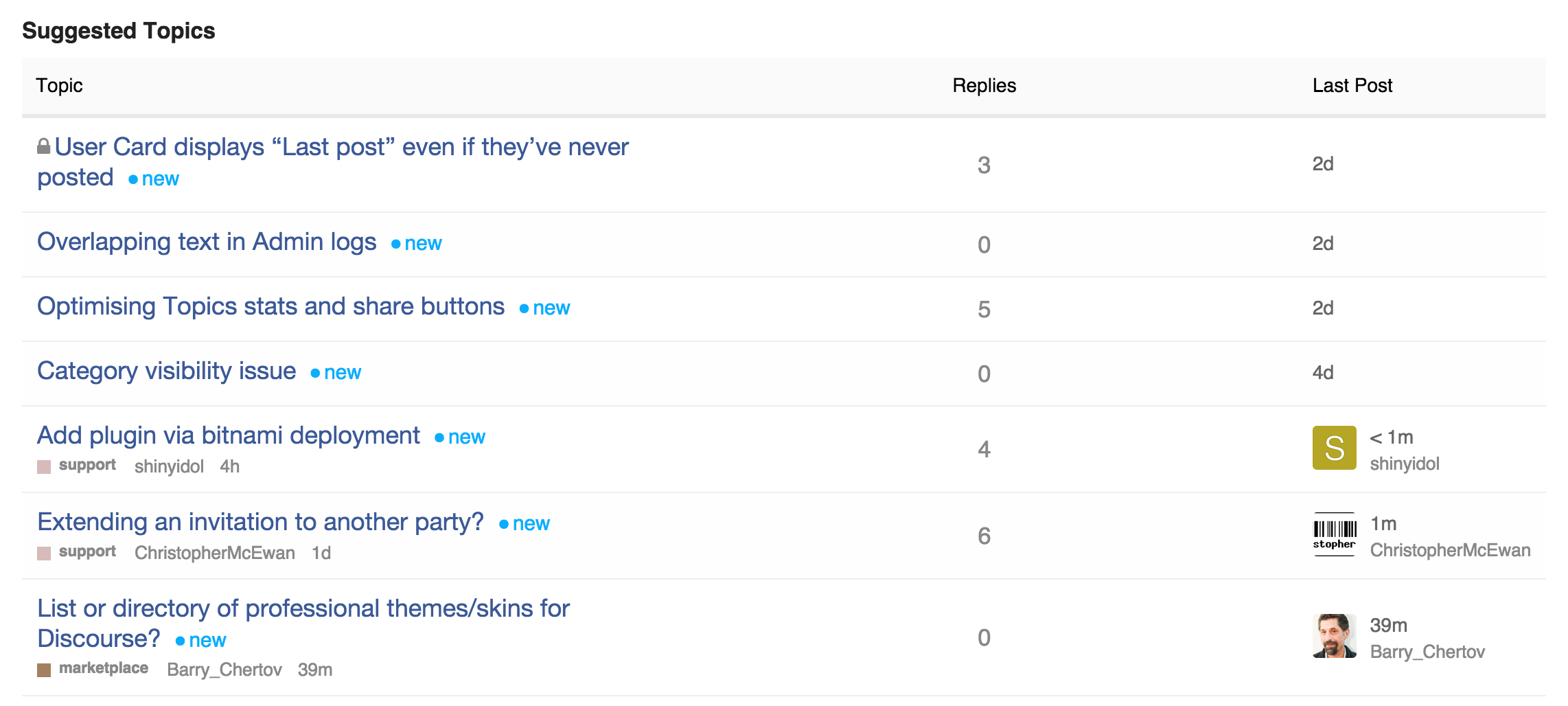
Interestingly, I just upgraded to latest and my override didn’t break. Though I am having issues with the suggested topics showing user info sometimes and I am not sure why.
I think it might have to do with the model/data store changes?
@sam, can you please update the original post (header code, first line):
<script type='text/x-handlebars' data-template-name='list/topic_list_item.raw'>
to
<script type='text/x-handlebars' data-template-name='list/topic-list-item.raw'>
Thanks!
@sam affects yours as well
this would be a great addition! did anyone try to do something like adding excerpts?
I implemented the styles and templates from the first post but they remove some (new?) Discourse features like batch editing topics in a category. The small burger to the left here is now missing:

How can I see the original templates to copy it back in or is there a better approach?
@sam, are there any plans of supporting column customizations, so we can change, hide or add just one column from the topic list?
Hiding columns is trivial, just use CSS, we are pretty customizable as it is, we may split up some rendering chunks a bit more
I just updated the theme to support:
https://meta.discourse.org/t/deprecating-es6-compatibility-layer/35821
I did the same, after the work you did in general to core I really just had to remove a bunch of code and only one custom property was added to the topic list view.
So I updated one small side project to the beta branch, and applied @sam’s Minimal 1:1. Now I am wondering, arent the avatars supposed to be square? Still getting round. I can see the 3px rounding in the CSS, but it doesn’t seem to cut it.