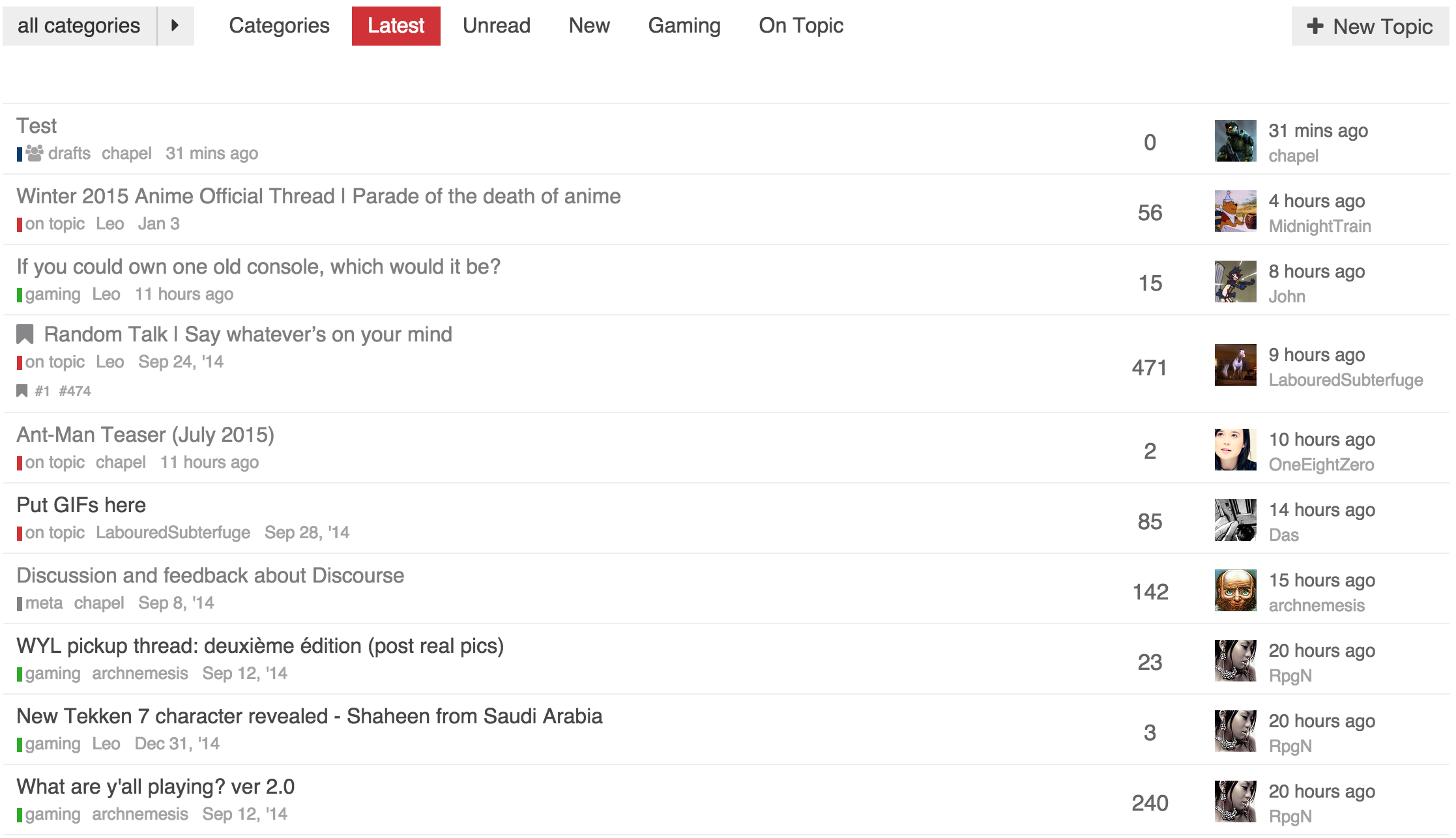
I have made my own changes to the new look for my site, have more I wish to do but here is what it looks like:
Figured I could share my variation for those that are curious.
Changes
- Remove
colspanattribute from main topic linktdsince it isn’t necessary - Clean up CSS to be more concise and use more SCSS capabilities
- Hide topic list header
- Make show more update bar smaller
- Update to latest changes from @sam (though he is missing his latest changes here)
- Styles no longer mess with category table, still need to clean that up to be simpler as well
CSS
Note: You should update $primary and $tertiary to match what you have in your colors config under the same names
$primary: #48484a;
$tertiary: #CF3337;
.show-more {
top: -29px;
.alert {
padding: 5px 35px 5px 14px;
}
}
.topic-list:not(.categories) {
margin: 26px 0 10px;
thead {
display: none;
}
> tbody > tr:nth-child(odd) {
background-color: white;
}
> tbody td {
border-bottom: 1px solid #eee;
}
a.title:not(.badge-notification) {
color: $primary;
font-weight: normal;
font-size: 16px;
&:visited {
color: scale-color($primary, $lightness: 30%);
}
&:hover {
text-decoration: underline;
}
}
.creator, .editor {
font-size: 13px;
display: block;
margin-top: 3px;
a {
color: $primary;
}
}
.main-link {
width: auto;
}
td, .creator a, .editor a, .badge-wrapper a.badge-category {
color: scale-color($primary, $lightness: 50%);
}
td {
padding-bottom: 5px;
&:first-of-type {
padding-left: 10px;
padding-top: 5px;
}
}
.fa-tag {
opacity: 0.7;
font-size: 10px;
margin-right: -2px;
}
.num.replies {
font-size: 17px;
color: #666;
min-width: 75px;
}
.last-post {
min-width: 130px;
.relative-date {
color: #666;
}
}
}
.last-post {
.poster-avatar {
margin-right: 10px;
}
.poster-avatar, .poster-info {
float: left;
}
}
.creator .badge-wrapper {
.badge-category-parent {
margin: 0;
padding: 0px 1px;
}
.badge-category {
padding: 0 0 0 3px;
margin-right: 5px;
font-size: 13px;
font-weight: normal;
}
}
Header
<script type='text/x-handlebars' data-template-name='list/topic_list_item.raw'>
<td class='main-link clearfix'>
{{raw "topic-status" topic=topic}}
{{topic-link topic}}
{{#if controller.showTopicPostBadges}}
{{raw "topic-post-badges" unread=topic.unread newPosts=topic.displayNewPosts unseen=topic.unseen url=topic.lastUnreadUrl}}
{{/if}}
{{raw "list/topic-excerpt" topic=model}}
<div class='creator'>
{{#if showCategory}}
{{category-link topic.category showParent="true" onlyStripe="true"}}
{{/if}}
{{~#if topic.creator ~}}
<a href="/users/{{topic.creator.username}}" data-auto-route="true" data-user-card="{{topic.creator.username}}">{{topic.creator.username}}</a>
{{format-date topic.createdAt format="medium-with-ago"}}
{{~/if ~}}
{{raw "list/action-list" topic=topic postNumbers=topic.bookmarked_post_numbers className="bookmarks" icon="bookmark"}}
{{raw "list/action-list" topic=topic postNumbers=topic.liked_post_numbers className="likes" icon="heart"}}
</div>
</td>
{{#if controller.showLikes}}
<td class="num likes">
{{number topic.like_count}} <i class='fa fa-heart'></i>
</td>
{{/if}}
{{#if controller.showOpLikes}}
<td class="num likes">
{{number topic.op_like_count}} <i class='fa fa-heart'></i>
</td>
{{/if}}
<td class="num replies">
{{topic.replyCount}}
</td>
<td class="last-post">
<div class='poster-avatar'>
<a href="{{topic.lastPostUr}}" data-user-card="{{topic.last_poster_username}}">{{avatar topic.lastPoster usernamePath="username" imageSize="medium"}}</a>
</div>
<div class='poster-info'>
<a href="{{topic.lastPostUrl}}">
{{format-date topic.bumpedAt format="medium-with-ago"}}
</a>
<span class='editor'><a href="/users/{{topic.last_poster_username}}" data-auto-route="true" data-user-card="{{topic.last_poster_username}}">{{topic.last_poster_username}}</a></span>
</div>
</td>
</script>
<script type='text/x-handlebars' data-template-name='topic-list-header.raw'>
{{raw "topic-list-header-column" order='posts' name='topic.title'}}
{{#if showLikes}}
{{raw "topic-list-header-column" sortable='true' order='likes' number='true' forceName='Likes'}}
{{/if}}
{{#if showOpLikes}}
{{raw "topic-list-header-column" sortable='true' order='op_likes' number='true' forceName='Likes'}}
{{/if}}
{{raw "topic-list-header-column" sortable='true' number='true' order='views' forceName='Replies'}}
{{raw "topic-list-header-column" sortable='true' order='activity' forceName='Last Post'}}
</script>
<script>
Discourse.TopicListItemView.reopen({
showCategory: function(){
return !this.get('controller.hideCategory') &&
this.get('topic.creator') &&
this.get('topic.category.name') !== 'uncategorized';
}.property()
});
Discourse.Topic.reopen({
creator: function(){
var poster = this.get('posters.firstObject');
if(poster){
return poster.user;
}
}.property(),
lastPoster: function() {
var poster = this.get('posters.lastObject');
if(poster){
if (this.last_poster_username === poster.user.username){
return poster.user;
} else {
return this.get('creator');
}
}
}.property('posters'),
replyCount: function(){
return this.get('posts_count') - 1;
}.property(),
hasReplies: function(){
return this.get('posts_count') > 1;
}.property()
});
</script>