I created a separate component for mobile :
@Steven can we also add “last post by” inside a category box on the index or homepage which is set to categories only
You will need to rewrite a template, there are too many options for me to add this in my component, but it can be done in your customize section
My guess is you should use categories boxes with topics and rewrite this template : https://github.com/discourse/discourse/blob/master/app/assets/javascripts/discourse/app/templates/components/categories-boxes-with-topics.hbs
@Steven thanks again and one last thing if i choose categories with latest or top topics then i am unable to see the "Last Post BY " on index page but it is visible inside the category sections

I’m not sure what templates is used in this scenario, it’s probably on this list : https://github.com/discourse/discourse/tree/master/app/assets/javascripts/discourse/app/templates/components
But I’m note sure which one, my best guess is this one : https://github.com/discourse/discourse/blob/master/app/assets/javascripts/discourse/app/templates/components/latest-topic-list-item.hbs
I think it is “categories with topic “ but it is not working , @Steven can you share what i need to add for just “last post by “ below topics
@Steven I’ve just made a PR to fix this component under the new ‘ember cli’ environment:
Thanks, I merged it asap, everyone can update safely
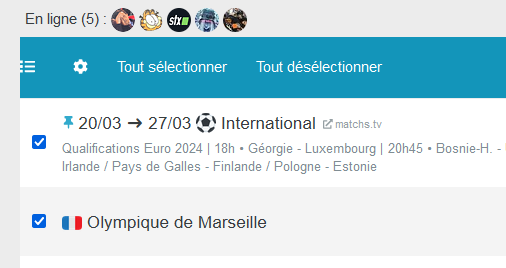
Congratulations on the component, I really liked it! is it possible to use the component and put the avatar of the person who created the topic before the topic? If yes, how do I do it? An example of what I’m talking about
The avatar photo before the topic would be the creator, and the avatar at the end of the topic who posted last, how do I do this?
[image]
I used part of @dax theme component to show the author avatar : Discourse Topic Author
Here are the parts to add in the Header section
<td class='author topic-list-data'>
<a href="{{topic.creator.path}}" data-user-card="{{topic.creator.username}}">
{{#if (theme-setting 'show_author_username')}}
{{topic.creator.username}}
{{else}}
{{avatar topic.creator imageSize="45"}}
{{/if}}
</a>
</td>
inside the <script type='text/x-handlebars' data-template-name='list/topic-list-item.raw'> (...)</script>
And
{{raw "topic-list-header-column" number='true'}}
inside <script type='text/x-handlebars' data-template-name='topic-list-header.raw'> (...)</script>
Here is the complete code you can use
<script type='text/x-handlebars' data-template-name='list/topic-list-item.raw'>
{{~raw-plugin-outlet name="topic-list-before-columns"}}
{{#if bulkSelectEnabled}}
<td class="bulk-select">
<input type="checkbox" class="bulk-select">
</td>
{{/if}}
<td class='author topic-list-data'>
<a href="{{topic.creator.path}}" data-user-card="{{topic.creator.username}}">
{{#if (theme-setting 'show_author_username')}}
{{topic.creator.username}}
{{else}}
{{avatar topic.creator imageSize="45"}}
{{/if}}
</a>
</td>
<td class='main-link clearfix topic-list-data' colspan="1" role="rowheader">
{{~raw-plugin-outlet name="topic-list-before-link"}}
<span class='link-top-line'>
{{~raw-plugin-outlet name="topic-list-before-status"}}
{{~raw "topic-status" topic=topic}}
{{~topic-link topic class="raw-link raw-topic-link"}}
{{~#if topic.featured_link}}
{{~topic-featured-link topic}}
{{~/if}}
{{~raw-plugin-outlet name="topic-list-after-title"}}
{{~raw "list/unread-indicator" includeUnreadIndicator=includeUnreadIndicator
topicId=topic.id
unreadClass=unreadClass~}}
{{~#if showTopicPostBadges}}
{{~raw "topic-post-badges" unread=topic.unread newPosts=topic.displayNewPosts unseen=topic.unseen url=topic.lastUnreadUrl newDotText=newDotText}}
{{~/if}}
</span>
<div class="link-bottom-line">
{{#unless hideCategory}}
{{#unless topic.isPinnedUncategorized}}
{{category-link topic.category}}
{{/unless}}
{{/unless}}
<span class='topic-creator'>{{d-icon "user"}} <a href="/users/{{topic.creator.username}}" data-auto-route="true" data-user-card="{{topic.creator.username}}">{{topic.creator.username}}</a></span>
{{discourse-tags topic mode="list" tagsForUser=tagsForUser}}
{{raw "list/action-list" topic=topic postNumbers=topic.liked_post_numbers className="likes" icon="heart"}}
</div>
{{#if expandPinned}}
{{raw "list/topic-excerpt" topic=topic}}
{{/if}}
</td>
{{raw "list/posts-count-column" topic=topic}}
{{#if showLikes}}
<td class="num likes topic-list-data">
{{#if hasLikes}}
<a href='{{topic.summaryUrl}}'>
{{number topic.like_count}} {{d-icon "heart"}}</td>
</a>
{{/if}}
{{/if}}
<td class="num views {{topic.viewsHeat}} topic-list-data">{{number topic.views numberKey="views_long"}}</td>
<td class="last-post">
<div class='poster-avatar'>
<a href="{{topic.lastPostUrl}}" data-user-card="{{topic.last_poster_username}}">{{avatar topic.lastPosterUser imageSize="medium"}}</a>
</div>
<div class='poster-info'>
<span class='editor'><a href="/users/{{topic.last_poster_username}}" data-auto-route="true" data-user-card="{{topic.last_poster_username}}">{{topic.last_poster_username}}</a></span>
<br />
<a href="{{topic.lastPostUrl}}">
{{format-date topic.bumpedAt format="tiny"}}
</a>
</div>
</td>
</script>
<script type='text/x-handlebars' data-template-name='topic-list-header.raw'>
{{~raw-plugin-outlet name="topic-list-header-before"~}}
{{#if bulkSelectEnabled}}
<th class="bulk-select topic-list-data">
{{#if canBulkSelect}}
{{raw "flat-button" class="bulk-select" icon="list" title="topics.bulk.toggle"}}
{{/if}}
</th>
{{/if}}
{{raw "topic-list-header-column" order='default' name=listTitle bulkSelectEnabled=bulkSelectEnabled showBulkToggle=toggleInTitle canBulkSelect=canBulkSelect}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='posts' name='replies'}}
{{#if showLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='likes' name='likes'}}
{{/if}}
{{#if showOpLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='op_likes' name='likes'}}
{{/if}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='views' name='views'}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='activity' name='activity'}}
</script>
<script type='text/x-handlebars' data-template-name='topic-list-header.raw'>
{{#if bulkSelectEnabled}}
<th class="bulk-select topic-list-data">
{{#if canBulkSelect}}
{{raw "flat-button" class="bulk-select" icon="list" title="topics.bulk.toggle"}}
{{/if}}
</th>
{{/if}}
{{raw "topic-list-header-column" number='true'}}
{{raw "topic-list-header-column" order='default' name=listTitle bulkSelectEnabled=bulkSelectEnabled showBulkToggle=toggleInTitle canBulkSelect=canBulkSelect}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='posts' name='replies'}}
{{#if showLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='likes' name='likes'}}
{{/if}}
{{#if showOpLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='op_likes' name='likes'}}
{{/if}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='views' name='views'}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='activity' name='activity'}}
{{~raw-plugin-outlet name="topic-list-header-after"~}}
</script>
<script type="script/discourse-plugin">
(function(){
var TopicListItemView = require('discourse/components/topic-list-item').default;
TopicListItemView.reopen({
showCategory: function(){
return !this.get('controller.hideCategory') &&
this.get('topic.creator') &&
this.get('topic.category.name') !== 'uncategorized';
}.property()
});
})();
</script>
Thank you very much for answering me, for some reason the UI of my forum is not the same as the image you posted, the avatar in the right corner is up and the @ of the person posted is at the bottom, this totally breaks the UI. (There is a lot of space between some topics and not others, in a confusion) how do I leave it aside with the information on the side? (Like your photo?) And the avatar on the left is the person who posted it last, is there a way to change it to the person who created the topic? (While the avatar in the right corner would be the last person who posted?) Since I’m going to leave the avatar in the right corner for the topic creator, is there a way to remove the name of the person who created the topic next to the category name?
I’m not sure I understood everything, I assume the layout issues come from a custom css on your part.
Here is a corrected version for you:
<script type='text/x-handlebars' data-template-name='list/topic-list-item.raw'>
{{~raw-plugin-outlet name="topic-list-before-columns"}}
{{#if bulkSelectEnabled}}
<td class="bulk-select">
<input type="checkbox" class="bulk-select">
</td>
{{/if}}
<td class='author topic-list-data'>
<a href="{{topic.creator.path}}" data-user-card="{{topic.creator.username}}">
{{#if (theme-setting 'show_author_username')}}
{{topic.creator.username}}
{{else}}
{{avatar topic.creator imageSize="45"}}
{{/if}}
</a>
</td>
<td class='main-link clearfix topic-list-data' colspan="1" role="rowheader">
{{~raw-plugin-outlet name="topic-list-before-link"}}
<span class='link-top-line'>
{{~raw-plugin-outlet name="topic-list-before-status"}}
{{~raw "topic-status" topic=topic}}
{{~topic-link topic class="raw-link raw-topic-link"}}
{{~#if topic.featured_link}}
{{~topic-featured-link topic}}
{{~/if}}
{{~raw-plugin-outlet name="topic-list-after-title"}}
{{~raw "list/unread-indicator" includeUnreadIndicator=includeUnreadIndicator
topicId=topic.id
unreadClass=unreadClass~}}
{{~#if showTopicPostBadges}}
{{~raw "topic-post-badges" unread=topic.unread newPosts=topic.displayNewPosts unseen=topic.unseen url=topic.lastUnreadUrl newDotText=newDotText}}
{{~/if}}
</span>
<div class="link-bottom-line">
{{#unless hideCategory}}
{{#unless topic.isPinnedUncategorized}}
{{category-link topic.category}}
{{/unless}}
{{/unless}}
{{discourse-tags topic mode="list" tagsForUser=tagsForUser}}
{{raw "list/action-list" topic=topic postNumbers=topic.liked_post_numbers className="likes" icon="heart"}}
</div>
{{#if expandPinned}}
{{raw "list/topic-excerpt" topic=topic}}
{{/if}}
</td>
{{raw "list/posts-count-column" topic=topic}}
{{#if showLikes}}
<td class="num likes topic-list-data">
{{#if hasLikes}}
<a href='{{topic.summaryUrl}}'>
{{number topic.like_count}} {{d-icon "heart"}}</td>
</a>
{{/if}}
{{/if}}
<td class="num views {{topic.viewsHeat}} topic-list-data">{{number topic.views numberKey="views_long"}}</td>
</script>
<script type='text/x-handlebars' data-template-name='topic-list-header.raw'>
{{~raw-plugin-outlet name="topic-list-header-before"~}}
{{#if bulkSelectEnabled}}
<th class="bulk-select topic-list-data">
{{#if canBulkSelect}}
{{raw "flat-button" class="bulk-select" icon="list" title="topics.bulk.toggle"}}
{{/if}}
</th>
{{/if}}
{{raw "topic-list-header-column" order='default' name=listTitle bulkSelectEnabled=bulkSelectEnabled showBulkToggle=toggleInTitle canBulkSelect=canBulkSelect}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='posts' name='replies'}}
{{#if showLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='likes' name='likes'}}
{{/if}}
{{#if showOpLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='op_likes' name='likes'}}
{{/if}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='views' name='views'}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='activity' name='activity'}}
</script>
<script type='text/x-handlebars' data-template-name='topic-list-header.raw'>
{{#if bulkSelectEnabled}}
<th class="bulk-select topic-list-data">
{{#if canBulkSelect}}
{{raw "flat-button" class="bulk-select" icon="list" title="topics.bulk.toggle"}}
{{/if}}
</th>
{{/if}}
{{raw "topic-list-header-column" number='true'}}
{{raw "topic-list-header-column" order='default' name=listTitle bulkSelectEnabled=bulkSelectEnabled showBulkToggle=toggleInTitle canBulkSelect=canBulkSelect}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='posts' name='replies'}}
{{#if showLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='likes' name='likes'}}
{{/if}}
{{#if showOpLikes}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='op_likes' name='likes'}}
{{/if}}
{{raw "topic-list-header-column" sortable=sortable number='true' order='views' name='views'}}
{{~raw-plugin-outlet name="topic-list-header-after"~}}
</script>
<script type="script/discourse-plugin">
(function(){
var TopicListItemView = require('discourse/components/topic-list-item').default;
TopicListItemView.reopen({
showCategory: function(){
return !this.get('controller.hideCategory') &&
this.get('topic.creator') &&
this.get('topic.category.name') !== 'uncategorized';
}.property()
});
})();
</script>
Add this to fix the site of the first column
.topic-list .author {
width: 50px;
}
It should be closer to what you’re looking for
Thanks, Steven. I was trying to acomplish exactly this!
Are you planning to merge this mod in your theme-component? It would be a big thing for me.
Kind regards,
I don’t plan to do this, I see these two components as different concepts. But you can easily create your own merge in your Customize section to use the example I gave before.
Hi the tag icon does not show on category topic lists in my theme, when using this component.
Are you using Tag Icons component? It does show on my side. What is your theme?
No i’m not, on the md topic list mobile component it shows the tag icon but on this one it doesn’t. I’ve just disabled it and going to try the tag icons.
In the forum setting svg icon subset did you set up any icon?
If you have fa-tag you should delete it in this setting
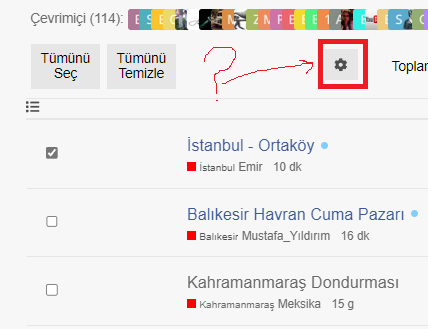
when i apply this component
The adjustment button on the frame is not visible

Do you use another theme component or some heavy css editing on your theme? It shouldn’t act this way
It’s more like that: